cssでグラデーションのボタンを作っていて、hover時にグラデーションを反転させたアニメーションを付けたいと思いました。
background-imageはtransitionでアニメーションできない
知らなかったです。animationでも動かないそうです。
linear-gradient()に数値を入れて作るグラデーションでも、プロパティ名に「image」と付くように画像扱いになるのでしょうか。
ではどうするのか、と調べると、アニメーションになるような替わりの策が見つかりました。
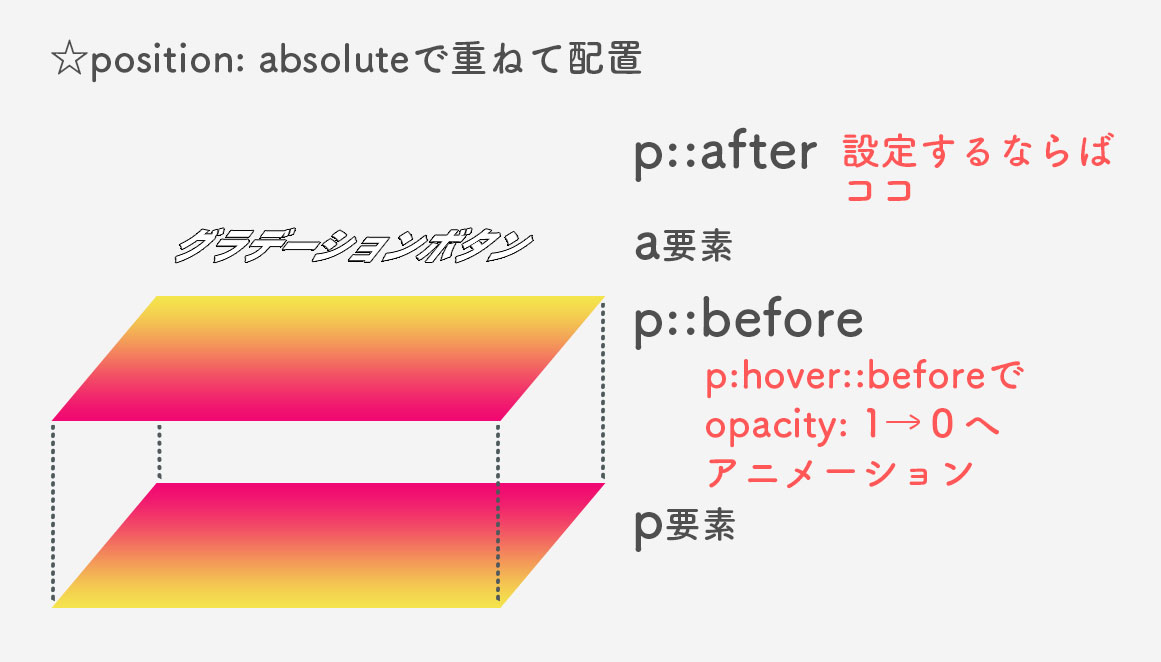
擬似要素でレイヤーを重ねてopacityでアニメーションさせる
一言でいうとこうなります。
こちらを参考にわたしも作ってみました。
background-imageはanimationやtransitionで動かせない - Qiita
See the Pen グラデーションボタンのホバーアニメーション by yokoyoko (@yokoyoko_code) on CodePen.
イメージ的にはこうです。

レイヤーの重なりに注意
親要素の擬似要素にグラデーションをかけるので、擬似要素で::afterを使う場合、子要素に覆いかぶさる形になり、子要素のテキストが見えなくなります。
どうしても::afterを使いたい場合は、z-indexで解決できます。
hoverの設定
このコードの場合、親要素の<p>ではマウスを合わせてもカーソルがデフォルトのままなので、リンクカーソルになるようにcursor: pointerを設定しています。
(子要素の<a>のリンクカーソルが効かなくなる...今度調べてみます)
スマホでのhoverアニメーション...
タップした瞬間、ページ遷移までの間に動くアニメーション。なんとも微妙です。アニメーションのイベントをスクロールにするとか、別の発想をしないと...とつくづく思います。
擬似要素は「::」、擬似クラスは「:」
おまけです。
「擬似要素」と「擬似クラス」をごっちゃにして覚えていました。
せっかくなのでおさらいです。
CSSの:afterと::afterどっちが正しい? 疑似クラスとか疑似要素って何? | 初代編集長ブログ―安田英久 | Web担当者Forum
コロン1つでも対応されますが:beforeでいいか、とならずに書き分けたいところです。