調べてその場で納得して終わりのケースが多いcss。いつでも振り返られるようにメモしました。
floatの解除に display: flow-root
【2017年最新】clearfix一番短い書き方は親要素にdisplay:flow-root;を書き加えるだけ - 自動化厨のプログラミングメモブログ│CODE-LIFE
最近あまり使う機会が減った float を使ったときに解除をどうしようかな、と思って調べました。
親要素に clearfix をかけるように、display: flow-root とするだけです。
結論、display: flow-root は2020年4月時点でIE11非対応なので、使用は断念しました(迷いどころ)。
現在:
Can I use... Support tables for HTML5, CSS3, etc
ちなみに、親要素に overflow: hidden をかける方法は非推奨と言われることが多いそうです。
本来の使い方(はみ出たら隠す)とは違うからでしょうか。
clearfix も時代を経て設定が少しずつ変わっているのですね。
最新のcleafix(2020年4月)
.clearfix::after {
content: "";
display: block;
clear: both;
}
それにしても display はいろいろな値がありますね。
html5の概念からおさらいして grid や list-item は覚えておきたいなと思いました。
flotのおさらい:
CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
「clearプロパティを与えた要素にはmargin-topが効かない」
(※端折った表現です)
そうでしたか!
imgを指定の大きさに配置できる object-fit: cover
【CSS】object-fitはCSSだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー | WEBDESIGNDAY
このプロパティは、WordPressなどで画像を投稿してもらう際に、いろいろなサイズの画像を揃えて表示させるのに便利です。
ざっくりいうと object-fit: cover は背景画像の background-size: cover の普通の画像版です。
忘れそうになりますが、直接画像や動画要素に指定します。
また object-position では、画像の配置を指定することができます(初期値は上下左右中央)。
現在:
Can I use... Support tables for HTML5, CSS3, etc
flexコンテナの子要素、フレックスアイテムに直接指定できる align-self
align-selfプロパティの意味と使い方 | CSS | できるネット
どんな状況でこのプロパティを知ったのかもう忘れてしまいましたが、このようにボタンを下に配置したカードを横に並べたら揃ってきれいかもしれません!?
...と思ったのにalign-self 使っていません...。
イメージではボタン要素に align-self: flex-end かな、と思ったのですが、そうすると、高さの指定のない他の要素が justify-content: space-around の縦方向版みたいに等間隔の隙間を持つように配置されてしまいました。
ポイントはボックスの下に配置したい要素を margin-top: auto とすることです。
横並びレイアウトの中の一番下のボタンの位置をCSSでそろえる方法|トピックス|STEP UP WEB|大阪のホームページ制作・作成サービス
原理はどういうことなのだろう...。
ちなみに、
align-selfプロパティは、フレックスアイテムのクロス軸方向の揃え位置を指定します。
ということなので、 flex-direction: column でフレックスアイテムの並びを縦方向にすると、 align-self はクロスした、フレックスアイテムの左右の位置調整ができることになります。
そしてもしかしたらと思ったら、やはり justify-self というものがありました。
【CSS】flexboxにjustify-selfは効かない - Qiita
こちらも解決策は margin: auto みたいです。なんと...。
角の取れた四角
というか、「四角から角の取れた図形」です。
cssで少しデザインしたくなって、四角形から2つの角が取れた図形を作りました。
自力ではお手上げだったので、具体的なコードはこちらを参考にしました。
角の欠けた枠。つくるよ。 | パンスールブログ | 株式会社Penseur パンスール|東京・大阪のデザイン会社
border 絡みの図形はいつも図におこさないと混乱します。
cssの書き方は正確ではないのですが、ざっくりとしたメモの図です。

border-color: transparent というのはしっかり色(透明)を指定している、ということです。borderの太さとスタイルを合わせて指定すれば透明な枠線です。隣り合う他の線と色が違えば、その境目は斜めに区切られます。
幅があって高さが0の疑似要素、というのも、今後いろいろ応用ができそうです。
a要素の疑似クラスの指定順をそろそろ覚える
毎回調べているのですが、今度こそ理屈まで覚えようと思います。
:link、:visited、:hover、:active の記述順序とその覚え方 - jmblog.jp
覚え方は「LOVE and HATE」が有名みたいです。
以下の順で書くと、状態ごとに異なるスタイルのa要素にできます。
| 擬似クラス | 状態 |
|---|---|
| link | 未訪問のリンク |
| visited | 訪問済みのリンク |
| hover | 要素にカーソルが重なっている |
| active | 要素がクリックされている押し始めから離す時まで |
☆ :hover と :active はa要素に限らず指定できます。
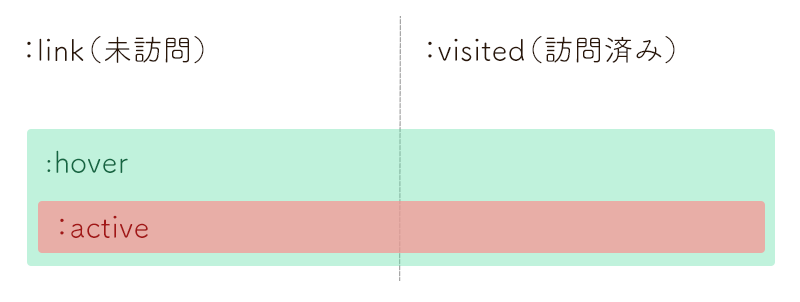
図にしたら腑に落ちました!

- ちなみに、link と visited は打ち消しあうことがないので順番はどっちでも OK
- :hover 擬似クラスと:active 擬似クラスは一連の動作である
これらがポイントだと思いました。
そしてcssでは下に書いたものが優先されることを考えて...。
- 未訪問
- 未訪問で要素にマウスカーソルを合わせている
- 未訪問で要素をクリックしている
- 訪問済み
- 訪問済みで要素にマウスカーソルを合わせている
- 訪問済みで要素をクリックしている
これら6つの状態のうち、より限定的であるクリックしている状態の :active が最後にきます。
:focus の扱い(PCの場合)
a要素に指定できる擬似クラスでもう一つ、 :focus があります。
:focus は主にform関連の要素に指定できます。
a要素もPCではtabキーを押すとフォーカスしますし、クリックしてもフォーカスします。
(returnキーでリンク先に遷移できますが、キーを押すことは、:active の対象ではないみたいです)
状態は、他の要素にフォーカスが移る(他の要素をクリックする)までの間です。
ただ、a要素に :focus を設定しても、クリック後、ほどなくしてページ遷移する事が多いため、フォーカスの状態は一瞬です。
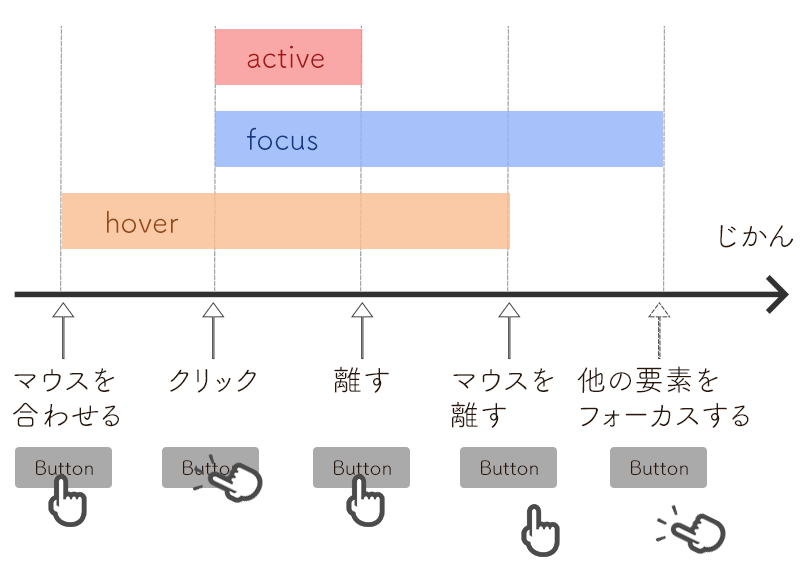
ページ遷移の話はさておき、フォーカスできるある要素に
マウスを合わせる→クリック→他の要素をクリック
という操作をした場合、こんなイメージになるかと思います。

そう考えると、a要素で :focus を指定したい場合は、
:hover と :active の間
が適当かなと思います。
:active と :focus どちらを先に指定したらいいか、下記でも試してみました。
a要素、form関連要素以外で要素をフォーカスさせる方法
フォーカスさせたい要素にtabindex 属性を指定します。
aタグ以外にもキーボードフォーカスをあてる方法 - Qiita
↑のCodepenでも検証してみました。
このクリック関連、今回はPCを想定してまとめています。
スマホの場合はマウスカーソルを要素に合わせる、という操作がないので、:hover や :action、:focus の扱いがまた違ってきます。
PCとスマホでクリック時のスタイルを揃えたいときなどにまた掘り下げようと思います。
最後に
あといくつかありましたが、a要素の擬似クラスの話が膨らんでしまい、ここで一度おしまいにします。 またまとまったらcssの記事書こうと思います!